

The information in this topic is specific to the GainSeeker Charts module.
Descriptions of the dashboard controls follow in this topic. The dashboard control images featured below are examples of many possible options you can design into a dashboard control, including appearance and retrieval properties.
|
Contents [Hide] |
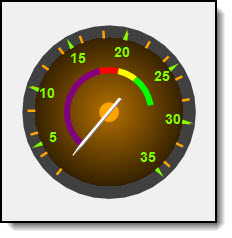
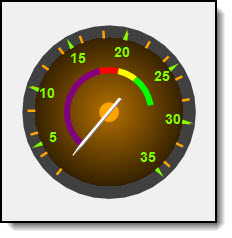
Display key process indicators along with multiple statistics and user-selected text on a gage. Optionally use color recognition to define acceptable, unacceptable, and cautionary data zones on the gage. Choose from six ready-to-display skins for each gage type or customize your own. For more information, see Dial Gage and Bar Gage


Runs a file or template, or loads a dashboard or desktop any time the Button dashboard control is clicked. The background color of the Button can optionally serve as an alert for an out-of-range statistic as in this example in which red was assigned as an alert. For more information, see Button

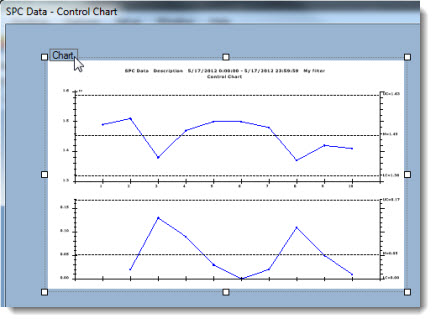
Serves as a quick reference for data retrievals on the dashboard window—but unlike the charting window in the GainSeeker Charts module, it features limited drill-down capabilities. For more information, see Chart dashboard control

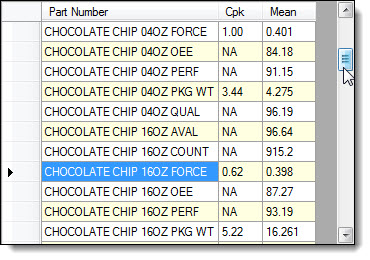
Displays statistics, real-time failures, sparklines, and other key SPC and DMS data for a range of part numbers—all within the same grid. For more information, see Dashboard Grid

Stands out from the other controls on the dashboard window with eye-catching special effects, including scrolling text and data, sparkling or fading text, and color to spotlight key information. Choose from six ready-to-display skins from which you can customize your own. For more information, see Marquee

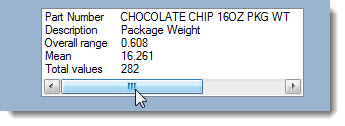
Allows for targeted, statistical data analysis of a standard or process you select, then displays data on a dashboard in a text format you define. For more information, see Dynamic Text
![]()
Displays static text you choose on a dashboard window for posting reminders, labeling, and more. For more information, see Static Text
![]()
Displays user-selected statistics as a quick-reference tool. For more information, see Statistics List

Choose between displaying the current date and time, the date and time of the most recent dashboard refresh; the date and time of the latest data collection (checks for new data based on clock time); or the date and time of the latest data collection (checks for new data based on elapsed time since the last check). For more information, see DateTime
![]()
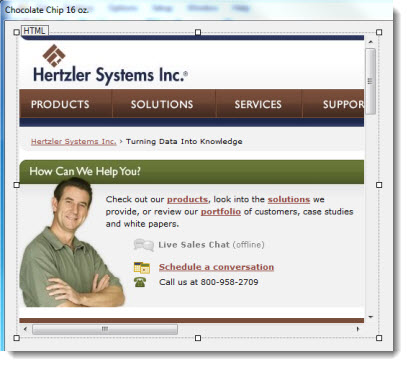
Displays an HTML file or a URL (webpage) using the control's web browser. For more information, see HTML

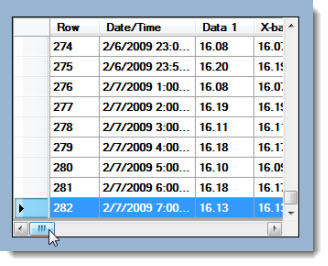
Display detailed data and traceability values that you select, which can easily be converted into a GainSeeker chart or full-size data table for deeper analysis. For more information, see Data Table

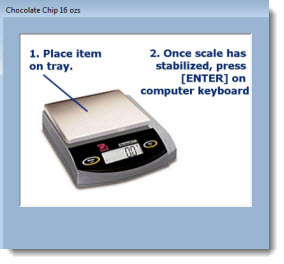
Displays an embedded or external source-file image for reference. For more information, see Image

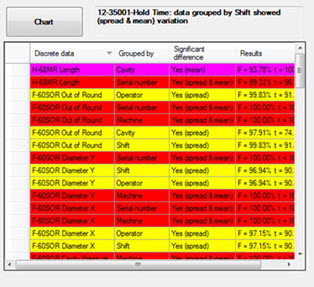
Display vast amounts of data at a time to help you pinpoint where to focus your improvement efforts. Assign colors to results that fall within limits you specify to help you quickly identify data range groups. For more information, see Big Data Analytics SPC

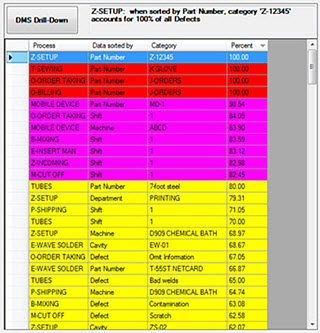
Display vast amounts of data at a time to help you pinpoint root causes of defects. Assign colors to results that fall within limits you specify to help you quickly identify data range groups. For more information, see Big Data Analytics DMS

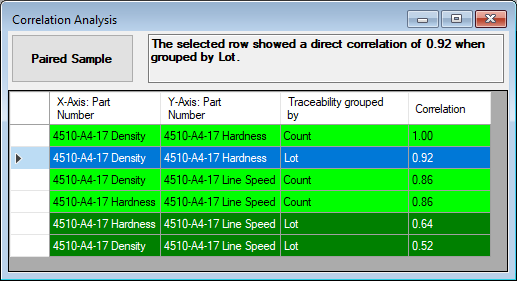
The Paired Sample Grid dashboard control can look for relationships among multiple SPC datasets. For more information, see Paired Sample Grid

The Python Script Designer dashboard control lets you design a Python™ script that can give you greater functionality in GainSeeker. For more information, see Python Script Designer

To get started designing the dashboard window using controls, see Adding dashboard controls to a dashboard window
Dashboard Controls can automatically refresh at a user-defined time interval or refresh along with the dashboard window to which you have assigned them.