
To configure the size of the .jpg files created for use in HTML files:
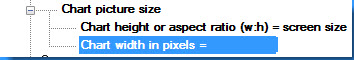
Expand the System-wide settings node on the Configurations tab of the Administration module. Then, expand the Chart picture size node.

 This setting allows you to select the size of a chart image up to, but not exceeding, the current screen resolution. For example, if you screen resolution is set at 800x600, you cannot set the chart image size to 1024x768.
This setting allows you to select the size of a chart image up to, but not exceeding, the current screen resolution. For example, if you screen resolution is set at 800x600, you cannot set the chart image size to 1024x768.


To use the width of the current screen when generating the chart, leave field blank.
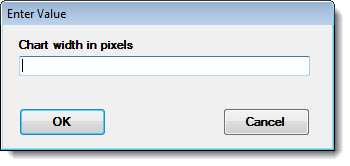
To specify an exact width, enter the number of pixels to use for the chart width.
Then click OK.


Right-click Chart height or aspect ratio (w:h) = to open the Enter Value dialog box. Then, in the Chart height or aspect ratio (w:h) field, enter one of the following:
To use the height of the current screen when generating the chart, leave this field blank.
To specify an exact height, enter the number of pixels to use for the chart height.
To let GainSeeker determine the height based on a width-to-height ratio, enter the ratio.
For example, if the Chart width in pixels was set to "1280":
an aspect ratio of 4:3 would generate charts at 1280x960 pixels
an aspect ratio of 5:4 would generate charts at 1280x1024 pixels
an aspect ratio of 8:5 would generate charts at 1280x800 pixels
an aspect ratio of 5:3 would generate charts at 1280x768 pixels
an aspect ratio of 16:9 would generate charts at 1280x720 pixels
Click OK.
 When a WebViz user with a very small screen (height or width less than 480 pixels) requests an SPC Chart, a DMS Chart, or a chart for SPC Data Entry, the system-wide settings for Chart picture size will be ignored and the WebViz user's screen size will be used to determine the size of the chart that will be generated.
When a WebViz user with a very small screen (height or width less than 480 pixels) requests an SPC Chart, a DMS Chart, or a chart for SPC Data Entry, the system-wide settings for Chart picture size will be ignored and the WebViz user's screen size will be used to determine the size of the chart that will be generated.
 Before GainSeeker version 8, this setting was read from Cms.ini as html_res= .
Before GainSeeker version 8, this setting was read from Cms.ini as html_res= .