This command returns the value of an element from an HTML page or string.
Syntax
HTML_PARSE "html", "type", "id/name"
Html is a string of HTML. At minimum, it should contain the element (list, check box, input box, tag, etc.) whose value you want to retrieve.
Type identifies the type of element in the html whose value you want to retrieve. Valid options for this parameter are:
"text"
"radio"
"checkbox"
"select"
"multiple"
"textarea"
"brackets"
Id/name identifies the element whose value you want to retrieve, based on its id= or name= attribute. The program will look first for the name= attribute and then for the id= attribute.
Return value
This command returns a string.
Notes
Creating the html so that values can be retrieved:
The html you specify must contain one or more of the following tags so that the HTML_PARSE command can retrieve the values you want:
<input...>
The html <input> tag (see more information at the w3schools website) allows you to place a one-line text input field, radio buttons, or a check box on your html page. When you use the HTML_PARSE command to retrieve values from these controls, you will specify a type of "text", "radio" or "checkbox" to retrieve the value from the appropriate control.
text box
To create a one-line input field that a user can enter text into, your <input> tag must either contain the type="text" attribute or lack any other type= attribute.
Also, your <input> tag must contain either a name= attribute (preferred) or an id= attribute.
For example, these two html strings will produce the same result:
html:
Machine: <input type="text" name="item1" />
Machine: <input name="item1" />
result:
![]()
When you use the HTML_PARSE command with a type of "text" and an id/name of "item1" to retrieve the value of this text field, it will retrieve the value that was entered in this field (or return a blank string if this field was left blank).
If you want to pre-fill the input field with a default value that the user can change if desired, you can add a value= attribute to the <input> tag, like the following example:
html:
Machine: <input type="text" name="item1" value="Molding 1" />
result:
![]()
When you use the HTML_PARSE command with a type of "text" and an id/name of "item1" to retrieve the value of this text field, it will retrieve the value that was entered in this field (or return a blank string if this field was left blank).
radio buttons
Radio buttons are appropriate when you want the user to select only one of the options listed.
To create radio buttons, you will create multiple <input> tags with the type="radio" attribute and the same name= attribute.
You must also specify a value= attribute for each of these <input> tags. When you use the HTML_PARSE command with a type of "radio" to retrieve the value of the radio button that the user has selected, it will retrieve this value= attribute.
Also, it is best practice to designate which of the radio buttons will be selected by default. You can do this by adding the checked="checked" attribute to one of these <input> tags. This will ensure that one of the radio buttons is selected when the user submits the form.
html:
Machine:<br />
<input type="radio" name="item2" value="M1" checked="checked" />Molding 1<br />
<input type="radio" name="item2" value="M2" />Molding 2
result:

When you use the HTML_PARSE command with a type of "radio" and an id/name of "item2" to retrieve the value of the radio button that the user has selected, it will retrieve this value= attribute ("M1" or "M2").
check box
To create a check box, you will create an <input> tag with the type="checkbox" attribute.
Also, your <input> tag must contain either a name= attribute (preferred) or an id= attribute.
You must also specify a value= attribute for the <input> tag. When you use the HTML_PARSE command with a type of "checkbox" to retrieve the value of the check box, it will retrieve this value= attribute if the user has selected this check box (or return a blank string if the user has cleared this check box).
If you want the check box to be selected by default, you can add the checked="checked" attribute to the <input> tag.
html:
<input type="checkbox" id="item3" value="cleaned" checked="checked" /> Cleaning cycle performed<br />
<input type="checkbox" id="item4" value="maint" /> Maintenance performed
result:
![]()
When you use the HTML_PARSE command with a type of "checkbox" and an id/name of "item3" to retrieve the value of the "Cleaning cycle performed" check box, it will return this value= attribute ("cleaned") if the user has selected this check box (or return a blank string if the user has cleared this check box).
When you use the HTML_PARSE command with a type of "checkbox" and an id/name of "item4" to retrieve the value of the "Maintenance cycle performed" check box, it will return this value= attribute ("maint") if the user has selected this check box (or return a blank string if the user has cleared this check box).
<select...>
The html <select> tag (see more information at the w3schools website) allows you to place a drop-down list, a single-select list, or a multi-select list on your html page. When you use the HTML_PARSE command to retrieve values from these controls, you will specify a type of "select" or "multiple" to retrieve the value from the appropriate control.
drop-down or single-select list
To create a list from which the user can select only one option – a drop-down list or a single-select list – you will create a <select> tag that does not contain the multiple attribute.
Also, your <select> tag must contain either a name= attribute (preferred) or an id= attribute.
To specify the options that will be displayed on the list, you will create multiple <option> tags between the <select> tag and its </select> end tag, like the following example:
html:
Machine:
<select name="item5">
<option>Molding 1</option>
<option>Molding 2</option>
<option>Molding 3</option>
</select>
result:

When you use the HTML_PARSE command with a type of "select" and an id/name of "item5" to retrieve the value selected from this list, it will retrieve the text between the <option> and </option> tags that corresponds to the option selected by the user – "Molding 1", "Molding 2" or "Molding 3".
If the user does not select any values from a drop-down list, the first item displayed in the list is automatically selected by default. In the example above, this is "Molding 1" (which provides the text "Molding 1" to the HTML_PARSE command).
If you want to display one value to the user but return a different value to the HTML_PARSE command, you can also specify a value= attribute for each <option> tag like the following example:
html:
Machine:
<select name="item5">
<option value="M1">Molding 1</option>
<option value="M2">Molding 2</option>
<option value="M3">Molding 3</option>
</select>
result:

When you use the HTML_PARSE command with a type of "select" and an id/name of "item5" to retrieve the value selected from this list, it will retrieve the value= attribute that corresponds to the option selected by the user – "M1", "M2" or "M3".
If the user does not select any values from a drop-down list, the first item displayed in the list is automatically selected by default. In the example above, this is "Molding 1" (which provides the text "M1" to the HTML_PARSE command).
If you want to display a single-select list instead of a drop-down list, you can also specify a size= attribute for the <select> tag that determines how many items can be seen at one time on the list, like the following example:
html:
Machine:
<select name="item5" size="3">
<option>Molding 1</option>
<option>Molding 2</option>
<option>Molding 3</option>
</select>
result:

When you use the HTML_PARSE command with a type of "select" and an id/name of "item5" to retrieve the value selected from this list, it will retrieve the text between the <option> and </option> tags that corresponds to the option selected by the user – "Molding 1", "Molding 2" or "Molding 3".
If the user does not select any values from a single-select list, none of the list items are selected by default and a blank string will be returned to the HTML_PARSE command.
If you want to specify which list item will be selected by default, you can also specify a selected="selected" attribute for the <option> tag for that item. This works for both a drop-down list and a single-select list.
html (drop-down list):
Machine:
<select name="item5">
<option>Molding 1</option>
<option>Molding 2</option>
<option selected="selected">Molding 3</option>
</select>
result:
![]()
html (single-select list):
Machine:
<select name="item5" size="3">
<option>Molding 1</option>
<option>Molding 2</option>
<option selected="selected">Molding 3</option>
</select>
result:

multi-select list
To create a list from which the user can choose one or more values (using CTRL+click, SHIFT+click, or click-and-drag to select multiple values), you will create a <select> tag that contains the multiple="multiple" attribute. You may also want to specify a size= attribute for the <select> tag that determines how many items can be seen at one time on the list
Also, your <select> tag must contain either a name= attribute (preferred) or an id= attribute.
To specify the options that will be displayed on the list, you will create multiple <option> tags between the <select> tag and its </select> end tag, like the following example:
html:
Molds used (select all that apply): <br />
<select name="item6" size="4" multiple="multiple">
<option>Mold 1A</option>
<option>Mold 1B</option>
<option>Mold 2A</option>
<option>Mold 2B</option>
</select>
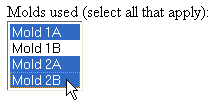
result:

When you use the HTML_PARSE command with a type of "multiple" and an id/name of "item6" to retrieve the values selected from this list, it will return a tab-delimited string of the text between the <option> and </option> tags that correspond to the options selected by the user – "Mold 1A", "Mold 1B", "Mold 2A" and/or "Mold 2B" (or return a blank string if nothing is selected).
If you want to display one value to the user but return a different value to the HTML_PARSE command, you can also specify a value= attribute for each <option> tag like the following example:
html:
Molds used (select all that apply): <br />
<select name="item6" size="4" multiple="multiple">
<option value="1A">Mold 1A</option>
<option value="1B">Mold 1B</option>
<option value="2A">Mold 2A</option>
<option value="2B">Mold 2B</option>
</select>
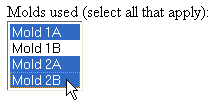
result:

When you use the HTML_PARSE command with a type of "multiple" and an id/name of "item6" to retrieve the values selected from this list, it will return a tab-delimited string of the value= attributes that correspond to the options selected by the user – "1A", "1B", "2A" and/or "2B" (or return a blank string if nothing is selected).
If you want any list item to be selected by default, you can also specify a selected="selected" attribute for the <option> tag for that item.
html:
Molds used (select all that apply): <br />
<select name="item6" size="4" multiple="multiple">
<option>Mold 1A</option>
<option selected="selected">Mold 1B</option>
<option selected="selected">Mold 2A</option>
<option>Mold 2B</option>
</select>
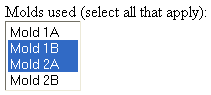
result:

<textarea...>
The html <textarea> tag allows you to place a multi-line text input field on your html page. When you use the HTML_PARSE command to retrieve the value from this control, you will specify a type of "textarea".
To create this multi-line text input field, you will create a <textarea> tag that contains both a rows= attribute (to set the height of the input field) and a cols= attribute (to set the width of the input field).
Also, your <textarea> tag must contain either a name= attribute (preferred) or an id= attribute.
html:
Comments: <br />
<textarea name="item7" rows="3" cols="20"></textarea>
result:

When you use the HTML_PARSE command with a type of "textarea" and an id/name of "item7" to retrieve the value of this input field, it will retrieve the text that was entered in this field (or return a blank string if this field was left blank).
If you want to pre-fill the input field with default text that the user can change if desired, you can enter that text between the <textarea> tag and its </textarea> end tag, like the following example:
html:
Comments: <br />
<textarea name="item7" rows="3" cols="20">Hello World!</textarea>
result:

any other tag
You can also use the HTML_PARSE command with a type of "brackets" to retrieve the value of any other html tag that meets the following criteria:
both a start tag (<tagname>) and an end tag (</tagname>) are used
the start tag (<tagname>) contains either an id= attribute (preferred) or a name= attribute
When you use the HTML_PARSE command with a type of "brackets" to retrieve the value of this tag, it will retrieve the text between the <tagname> and </tagname> tags for the id/name you specify (or return a blank string if there are no values between the tag and its end tag). For example:
html:
Data form generated on
<span style="font-weight:normal" id="item8">December 1, 2010 12:59:37</span>
result:
![]()
When you use the HTML_PARSE command with a type of "brackets" and an id/name of "item8" to retrieve the value of this tag, it will return the string "December 1, 2010 12:59:37".
This can be useful when you need to read html that was generated by another source, and you know the id= or name= attribute of the tagset (such as a table cell using <td> and </td>) whose value you want to read.
Displaying the html and capturing its values:
To display an html form for user input and then capture its values, you can use one of two basic strategies:
Use the DE_CHART command to display the html form in the chart window, have the user click the external applications button when finished, and then use the DE_OPT 29 command to get the html (including the values set by the user). (example)
Use the MSG_WINDOW command to display the html form, have the user click the external applications button when finished, and then use the MSG_WIN_OPT 6 command to get the html (including the values set by the user). You will need to size and/or position the message window so that the user can still access the external applications button. (example)
If you want to capture values from an html page that does not require user interaction – such as html generated by an external source – you can use the combination of DE_CHART and DE_OPT 29 or the combination of MSG_WINDOW and MSG_WIN_OPT 6 to get the html. Alternately, you can use FOPEN and FREAD commands to open and read the html file.
Error messages
In some cases, this command may return one of these error messages instead of a value (or blank string):
|
message: |
explanation: |
|
"Error: nothing to parse" |
The html you specified was blank. |
|
"Error: id/name not specified" |
The id/name you specified was blank. |
|
"Error: id/name not found" |
The id/name you specified could not be found in the html. You can also get this message if you're asking for the value of a radio button but none of the radio buttons were selected. (This is why it is best practice to make one of the radio buttons selected by default.) |
|
"Error: value not set" |
The value= attribute was not set for the selected radio button or check box. |
Examples
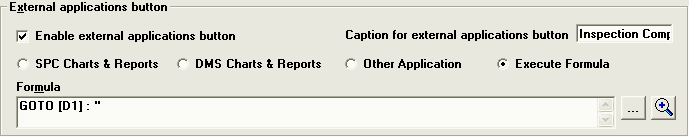
Sample template to display the html form in the chart window and get the values entered by the user:

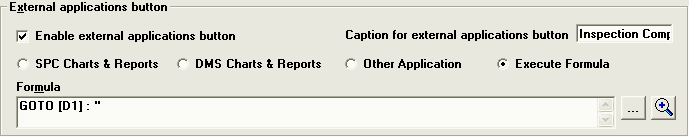
|
Enable external applications button |
checked |
|
Caption for external applications button |
Inspection Completed |
|
type of action |
Execute Formula |
|
Formula |
GOTO [D1] : '' |

Template code:
|
Cell |
Column |
Method and |
Formula |
Explanation |
|
A1 |
Calculated |
Formula Loading... |
INITVARS : MySVar 'HTML_form' = ' <html> <body> <form action=""> <p> Lot number: <input type="text" name="lotnum" /> </p> <p> Shift: <select name="shiftnum"> <option>1</option> <option>2</option> <option>3</option> </select> </p> <p> Machine: <br /> <input type="radio" name="mach" value="Molder 1" checked="checked" />Molding 1<br /> <input type="radio" name="mach" value="Molder 2" />Molding 2 </p> <p> Molds used (select all that apply): <br /> <select name="molds" size="4" multiple="multiple"> <option value="1A" selected="selected">Mold 1A</option> <option value="1B">Mold 1B</option> <option value="2A">Mold 2A</option> <option value="2B">Mold 2B</option> </select> </p> <p> <input type="checkbox" name="clean" value="cleaned" /> Cleaning cycle performed<br /> <input type="checkbox" name="maint" value="maintenance" /> Maintenance performed </p> <p> Comments: <br /> <textarea name="notes" rows="3" cols="20"></textarea> </p> </form> </body> </html> ' : '' |
After resetting (initializing) all variables, this cell sets one variable to an html string. As an alternative, you could instead place all of this text in an html file, and then in cell [B1] (below) you could display that html file instead of the contents of this variable. |
|
B1 |
Calculated |
Formula |
DE_OPT 2, 12632256 : DE_OPT 14, 0 : DE_CHART 1, 304, MySVar 'HTML_form' : '' |
The first command changes the background color of the input box to gray (to indicate that it is not to be used right now). The second command hides all data entry components except for the message above the input box. The third command displays the html string from cell [A1] in the chart area (the lower half of the screen). |
|
C1 |
Calculated |
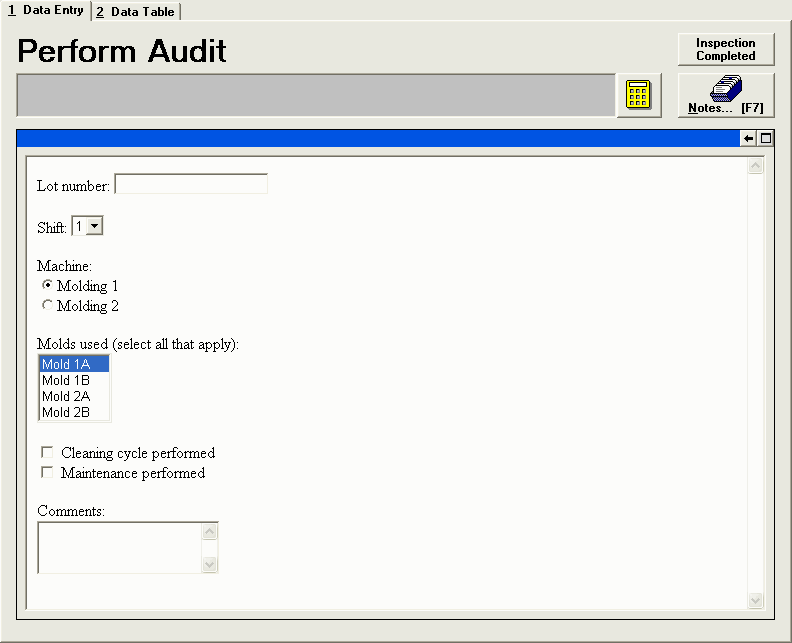
Keyboard Perform Audit |
GOTO [C1] : '' |
When the user gets to this cell, the html data entry form will be displayed like the picture above. If the user presses the Enter key when they get to this template cell, this formula simply brings them back to this cell (instead of proceeding to the next template cell). After the user has completed the html data entry form, they must click the external applications button (Inspection Completed) to proceed. According to this button's formula (see above), clicking this button will cause the template to proceed to cell [D1]. |
|
D1 |
Calculated |
Formula |
debug 1 : DE_Opt 29, 1 : MySvar "Lot" = html_parse mysvar "de_cht_contents", "text", "lotnum" : MySvar "Shift" = html_parse mysvar "de_cht_contents", "select", "shiftnum" : MySvar "Machine" = html_parse mysvar "de_cht_contents", "radio", "mach" : MySvar "Molds" = html_parse mysvar "de_cht_contents", "multiple", "molds" : MySvar "Cleaned" = html_parse mysvar "de_cht_contents", "checkbox", "clean" : MySvar "Maintained" = html_parse mysvar "de_cht_contents", "checkbox", "maint" : MySvar "Comments" = html_parse mysvar "de_cht_contents", "textarea", "notes" : '' |
This cell uses the DE_OPT 29 command to read the html form – including the data entered by the user – and then to place that html in MySVar "de_cht_contents". This formula then extracts each user-entered value and places it into a variable that can be used later in the template (e.g., to store these values). For now, this template simply uses the DEBUG command so that you can see the results of the template formula and the user input. In real life, you would add more columns and formulas to this template in order to store the information that the user entered. |
|
... |
... |
... |
... |
... |
Sample template to display the html form in a popup window and get the values entered by the user:

|
Enable external applications button |
checked |
|
Caption for external applications button |
Inspection Completed |
|
type of action |
Execute Formula |
|
Formula |
GOTO [D1] : '' |

Template code:
|
Cell |
Column |
Method and |
Formula |
Explanation |
|
A1 |
Calculated |
Formula Loading... |
INITVARS : MySVar 'HTML_form' = ' <html> <body> <form action=""> <p> Lot number: <input type="text" name="lotnum" /> </p> <p> Shift: <select name="shiftnum"> <option>1</option> <option>2</option> <option>3</option> </select> </p> <p> Machine: <br /> <input type="radio" name="mach" value="Molder 1" checked="checked" />Molding 1<br /> <input type="radio" name="mach" value="Molder 2" />Molding 2 </p> <p> Molds used (select all that apply): <br /> <select name="molds" size="4" multiple="multiple"> <option value="1A" selected="selected">Mold 1A</option> <option value="1B">Mold 1B</option> <option value="2A">Mold 2A</option> <option value="2B">Mold 2B</option> </select> </p> <p> <input type="checkbox" name="clean" value="cleaned" /> Cleaning cycle performed<br /> <input type="checkbox" name="maint" value="maintenance" /> Maintenance performed </p> <p> Comments: <br /> <textarea name="notes" rows="3" cols="20"></textarea> </p> </form> </body> </html> ' : '' |
After resetting (initializing) all variables, this cell sets one variable to an html string. As an alternative, you could instead place all of this text in an html file, and then in cell [B1] (below) you could display that html file instead of the contents of this variable. |
|
B1 |
Calculated |
Formula |
DE_OPT 2, 12632256 : DE_OPT 14, 0 : MSG_WIN_OPT 7, 1 : MSG_WIN_OPT 4, 2 : MSG_WINDOW -1, -1, 320, 500, MySVar 'HTML_form', "Perform Audit" : '' |
The first command changes the background color of the input box to gray (to indicate that it is not to be used right now). The second command hides all data entry components except for the message above the input box. The third command configures the message window to include a Minimize menu. The fourth command configures the message window to display html. The last command displays the html string from cell [A1] in the message window. |
|
C1 |
Calculated |
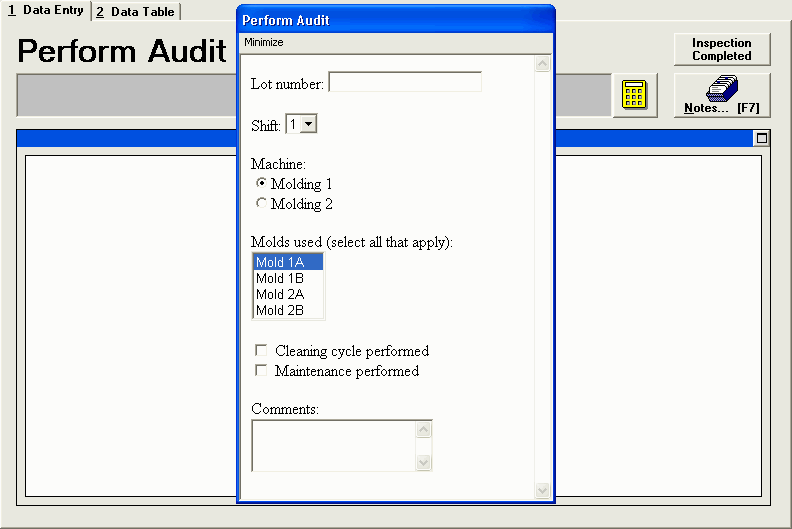
Keyboard Perform Audit |
GOTO [C1] : '' |
When the user gets to this cell, the html data entry form will be displayed like the picture above. If the user presses the Enter key when they get to this template cell, this formula simply brings them back to this cell (instead of proceeding to the next template cell). After the user has completed the html data entry form, they must click the external applications button (Inspection Completed) to proceed. According to this button's formula (see above), clicking this button will cause the template to proceed to cell [D1]. |
|
D1 |
Calculated |
Formula |
debug 1 : MySvar "FormResults" = MSG_WIN_OPT 6, 4 : CLOSE_MSG_WINDOW : MySvar "Lot" = html_parse mysvar "FormResults", "text", "lotnum" : MySvar "Shift" = html_parse mysvar "FormResults", "select", "shiftnum" : MySvar "Machine" = html_parse mysvar "FormResults", "radio", "mach" : MySvar "Molds" = html_parse mysvar "FormResults", "multiple", "molds" : MySvar "Cleaned" = html_parse mysvar "FormResults", "checkbox", "clean" : MySvar "Maintained" = html_parse mysvar "FormResults", "checkbox", "maint" : MySvar "Comments" = html_parse mysvar "FormResults", "textarea", "notes" : '' |
This cell uses the MSG_WIN_OPT 6 command to read the html form – including the data entered by the user – and places that html in MySVar "FormResults". This formula then extracts each user-entered value and places it into a variable that can be used later in the template (e.g., to store these values). For now, this template simply uses the DEBUG command so that you can see the results of the template formula and the user input. In real life, you would add more columns and formulas to this template in order to store the information that the user entered. |
|
... |
... |
... |
... |
... |