Use the disp. commands in Python™ to display custom forms and messages to the user. See Python commands for other commands you can use with GainSeeker.
 Note: It is recommended that you use these commands to create more advanced forms. See information about the Display Form action for an alternate method of creating simple forms.
Note: It is recommended that you use these commands to create more advanced forms. See information about the Display Form action for an alternate method of creating simple forms.
|
Contents [Hide] |
|
To do this: |
Use these commands: |
||||||||||||||||||||
|
Display a custom form to the user, using the following steps:
|
Step 1 - Create controls and tabs: Each of these commands will create a control for the form:
When you create a control with one of the commands listed above, you can set the .row, .column, .height, and .width properties for the control.
Optionally, you can add tabs to the form with disp.addtab and put fewer controls on each tab. |
||||||||||||||||||||
|
Step 2 - Place controls and buttons on the form: After using the commands above to create the controls and tabs, you will place those controls on the form with disp.addcntrl. You can also add buttons to the bottom of the form with disp.addbtn. |
|||||||||||||||||||||
|
Step 3 - Display the form: Use either of these commands to display the form and halt the Python script execution until the user clicks a button (configured with disp.addbtn):
|
|||||||||||||||||||||
|
Step 4 - Read the results:
|
|||||||||||||||||||||
|
Step 5 - Remove all controls, tabs, and buttons from the form: If you're going to display another form, use disp.reset to remove all controls, tabs, and buttons from the form so that you can add items to the next version of the form. |
|||||||||||||||||||||
|
Display a simple Python console window (without having to create a form) |
Use the disp.showconsole() command. The console window will remain on the screen while the script runs, and then automatically close when the script is finished. (See the example script for Displaying the progress of a running script.) |
||||||||||||||||||||
|
Display a pop-up message with one, two, or three buttons, and read which button the user clicked |
|
||||||||||||||||||||
|
Display a window for selecting one or more SPC standards or DMS standards, and read which standards the user selected |
|
||||||||||||||||||||
|
Display a window for editing or creating an SPC standard or DMS standard |
|
||||||||||||||||||||
|
Display a window for selecting one or more files or for saving a file, and return the file path and file name(s) the user chose |
|
||||||||||||||||||||
|
Bring a running program to the front |
|
|
Syntax |
Example |
Description/Remarks |
||||||||||||||||||||
|
disp.addbtn(0, "Continue") Adds a button with the label "Continue" to the form and sets the button index to 0. |
Adds a button to the current form using the text argument for the button label. The index of the button is returned if the user clicks on that button by calling disp.getresult. |
|||||||||||||||||||||
|
browser = disp.newbrowser() browser.url = "www.google.com" disp.addcntrl(browser) Creates a browser control that navigates to www.google.com, then places the browser control on the form. |
Adds a control to the form. The tabindex argument specifies on which tab the control is placed (this defaults to 0, the first tab). See disp.addtab for more information on tabs. For information on creating a control before using this command to add it to the form, see:
|
|||||||||||||||||||||
|
disp.addtab("Tab Title") This adds an additional tab to the current form with the tab text of "Tab Title". |
Whereas a form displayed to the user normally only contains one tab, this command allows for multiple tabs to be placed on a form. The user can click the tab they wish to access. Each tab has a title set by the text argument. When calling disp.addcntrl(control, tabindex=0), the tabindex argument specifies which tab the control will be placed on (this defaults to 0, the first tab). |
|||||||||||||||||||||
|
disp.alert("Hello world!!!", "orange") This displays the flashing popup message "Hello world" with an orange background and no title. |
Opens a flashing popup window with message text string, colored background, one button ("Click here to continue"), and an optional title. For a full list of colornames - such as "red", "orange", "yellow", "green", "blue", "white", and many more - see https://www.colorcodehex.com/html-color-names.html or http://cng.seas.rochester.edu/CNG/docs/x11color.html. If the message to be displayed is a number, convert the number to a string using the str() method. Returns no value. |
|||||||||||||||||||||
|
disp.bringtofront() |
Brings to front the GainSeeker module that runs this command. |
|||||||||||||||||||||
|
disp.bringtofront(notepad) |
Brings the process with the specified name to the front. Process name can be found in Windows Task Manager - Details tab on Windows 10, or Processes tab on Windows 7. Do not include .exe when specifying the process name for this command. The process must be already running. If not, this command will generate an error. |
|||||||||||||||||||||
|
disp.bringtofront(99) |
Brings the process with the specified id number to the front. Process id (PID) for an application is not constant - it is assigned dynamically by Windows when the process is launched. You can use other Python commands to look up current PIDs and determine which one you want to bring to front. During testing, current PIDs are listed in Windows Task Manager - Details tab on Windows 10, or Processes tab on Windows 7. The process must be already running. If not, this command will generate an error. |
|||||||||||||||||||||
|
disp.popup(False, 50, 50, 200, 200) disp.closepopup() |
When a form is displayed by the disp.popup command, this closes the popup dialog. |
|||||||||||||||||||||
|
disp.dialogs.editpartnodms(True, "My dms partno", "B-Mixing") This allows the user to create and modify properties for a new DMS part number called "My new partno" with the "B-Mixing" process. |
Displays a dialog that allows editing of existing DMS part numbers or creating a new one with the process specified. A new part number is created if isnew is True, otherwise the user will be prompted to edit an existing part number. When you are creating a new part number, the New Part Number dialog displays followed by the Standard Information dialog. |
|||||||||||||||||||||
|
disp.dialogs.editpartnospc(True, "My new partno") This allows the user to create and modify properties for a new SPC part number called "My new partno". |
Displays a dialog that allows editing of existing SPC part numbers or creating a new ones. A new part number is created if isnew is True, otherwise the user will be prompted to edit an existing part number. When you are creating a new part number, the New Part Number dialog displays followed by the Standard Information dialog. |
|||||||||||||||||||||
|
disp.dialogs.selectpartnodms(True, "Temp") This prompts the user to select multiple DMS part numbers with a search string "Temp" |
Prompts the user to select one (or more if multiselect is True) DMS part numbers with the given search string. When set to True, returns a list of the selected part number lists. In the part number list, the first element is the part number and the second element is the process. When set to False, returns a single list. The first element of the list is a part number and the second element is the process. Use None for the searchstr to get a full list of part numbers. |
|||||||||||||||||||||
|
disp.dialogs.selectpartnospc(True, "Temp") This prompts the user to select multiple SPC part numbers with a search string "Temp" |
Prompts the user to select one (or more if multiselect is True) SPC part numbers with the given search string. Returns a string if only a single part number can be selected, otherwise it returns a list of part numbers. Use None for the searchstr to get a full list of part numbers. |
|||||||||||||||||||||
|
disp.getbrowserresult(x).getattrib(nameorid, attrib) where x is a browser control created by disp.newbrowser |
Returns the value of an attribute in an html element with the given name or id. If the attribute does not exist, returns an empty string. If the html element does not exist, returns None. |
|||||||||||||||||||||
|
disp.getbrowserresult(x).getcheckbox(nameorid) where x is a browser control created by disp.newbrowser |
If the box is checked, returns the value of the checkbox element with the given name or id. If the box is unchecked, returns an empty string. |
|||||||||||||||||||||
|
disp.getbrowserresult(x).getmultselect(nameorid) where x is a browser control created by disp.newbrowser |
Returns a list of values from a multi-select element with the given name or id. If no items are selected, returns an empty list. |
|||||||||||||||||||||
|
disp.getbrowserresult(x).getradio(nameorid) where x is a browser control created by disp.newbrowser |
Returns the value of the checked radio element with the given name or id. If no item is checked, returns None. |
|||||||||||||||||||||
|
disp.getbrowserresult(x).getselect(nameorid) where x is a browser control created by disp.newbrowser |
Returns the value of the first selected item in a selection list with the given name or id. If no item is selected, returns an empty string. |
|||||||||||||||||||||
|
disp.getbrowserresult(x).gettext(nameorid) where x is a browser control created by disp.newbrowser |
Returns the text of a text element with the given name or id. |
|||||||||||||||||||||
|
disp.getbrowserresult(x).gettextarea(nameorid) where x is a browser control created by disp.newbrowser |
Returns the text in a text area element with the given name or id. |
|||||||||||||||||||||
|
listcntrl = disp.newlistselect(["Item 1", "Item 2"], False) listcntrl.name = "myname" disp.addcntrl(listcntrl) disp.show() #The user fills out the form value = disp.getfieldvalue("myname") #This returns the value of listcntrl.
See the example script for Basic Display. |
This command is deprecated. Best practice is to get the user-entered value for a control from its .value property. For more information, see disp.newcheckbox, disp.newdatepicker, disp.newdropdown, disp.newlistselect, disp.newnumeric or disp.newtextbox. The following information is for reference purposes: For the checkbox, datepicker, dropdown, listselect, numeric and textbox controls, you can configure the control with a .name property before displaying the form, and then use disp.getfieldvalue to get the user-entered value for that control from its .name property. |
|||||||||||||||||||||
|
See the example script for Basic Display. |
Returns the index of the button clicked by the user. |
|||||||||||||||||||||
|
disp.message("Hello world") This displays the popup message "Hello world" with no title. |
Opens a popup window with message text string, one button ("Click here to continue"), and an optional title. If the message to be displayed is a number, convert the number to a string using the str() method. Returns no value. |
|||||||||||||||||||||
|
browser = disp.newbrowser() browser.url = "www.google.com" disp.addcntrl(browser) Creates a new browser control, sets it to navigate to "www.google.com" and adds it to the form. |
Creates a new web browser control to be placed on the form. The browser can be set to display HTML or set to navigate to a URL. Properties available for this control are:
|
|||||||||||||||||||||
|
chkcntrl = disp.newcheckbox() chkcntrl.text = "Please check this" disp.addcntrl(chkcntrl) This adds a checkbox to the form. |
Creates a new checkbox control to be placed on the form. Properties available for this control are:
|
|||||||||||||||||||||
|
consolecntrl = disp.newconsole() disp.addcntrl(consolecntrl) This adds a console viewer to the form. See the example script for Displaying the progress of a running script. |
Creates a new console control to be placed on the form. To use this for displaying the progress of a running script, use the disp.popup command with this command. If using disp.popup(waitforinput=True,...), only the information written to the console after the form is displayed will appear in the console window. To clear the console, add another disp.newconsole(). Properties available for this control are .row, .column, .height, and .width, which set the location and size of the control. For information and examples, see Form layout - row, column, height and width. |
|||||||||||||||||||||
|
datecntrl = disp.newdatepicker("MM/dd/yyyy", "1/12/2015", "1/15/2015") disp.addcntrl(datecntrl) This displays a new date picker control that allows the user to select a date between 1/12/2015 and the 1/15/2015. |
Creates a new date/time selector control to be placed on the form. This control allows a user to pick a date and/or time with the given format between the specified mindate and maxdate. For information on format strings, see https://msdn.microsoft.com/en-us/library/8kb3ddd4%28v=vs.110%29.aspx. Properties available for this control are:
|
|||||||||||||||||||||
|
textcntrl = disp.newdisplaytext("My message") disp.addcntrl(textcntrl) |
Creates a new text display control to be placed on the form. This is useful for displaying instructions to a user. Properties available for this control are .row, .column, .height, and .width, which set the location and size of the control. For information and examples, see Form layout - row, column, height and width. |
|||||||||||||||||||||
|
dd = disp.newdropdown(["Item 1", "Item 2"], True) disp.addcntrl(dd) This displays a drop down list with two items, and the user is prevented from entering a custom value. |
Creates a new drop-down list control to be placed on the form. The items parameter must be a Python list. It can contain as many items as you wish. You can also choose whether or not to let the user enter a value that is not in the drop-down list, by setting the restrictentry argument to True (user is restricted to the list you specify) or False (user is not restricted to your list and can enter another value). Properties available for this control are:
|
|||||||||||||||||||||
|
ls = disp.newlistselect(["Item 1", "Item 2"], True) disp.addcntrl(ls) This displays a list with two items. The user is able to select multiple items. |
Creates a new list control to be placed on the form. This control displays a list of items for the user to select. The items parameter must be a Python list. It can contain as many items as you wish. The number of items that can be shown at the same time is determined by how much room is present on the form. Set the allowmultiple parameter to True or False to let the user select multiple values (True) or limit them to selecting a single value (False). If allowmultiple is True, the result is a Python list of values; otherwise the result is a string. If more room is needed to view the remaining items, a scrollbar will be automatically displayed. Properties available for this control are:
|
|||||||||||||||||||||
|
ncntrl = disp.newnumeric(150, 20, 2) disp.addcntrl(ncntrl) This adds a numeric control that allows numbers between 150 and 20 with two decimals. |
Creates a new numeric entry control to be placed on the form. This control lets the user enter numeric values between a maxvalue and a minvalue with the specified numdecimals. Properties available for this control are:
|
|||||||||||||||||||||
|
oper_name = disp.newtextbox() oper_name.text = "Operator:" This adds a single-line textbox control labeled "Operator:" to the form.
See the example script for Basic Display. |
Creates a new text entry control to be placed on the form. If the multiline parameter is omitted or set to False, this will be a single-line field. If set to True, this will be a multi-line field that expands vertically to fill the area it is assigned to. Properties available for this control are:
|
|||||||||||||||||||||
|
disp.pickfile("C:\\Users", ["Text Files (*.txt)|*.txt", "PDF files (*.pdf)|*.pdf"]) Prompts the user to select a file starting at the C:\Users folder, allowing either text or PDF files. |
Prompts the user to select a single file, defaulting to the given filepath. A list of extensions can be given if the user should be restricted to specific file types. This command then returns the full path of the file as a string. Extensions are list of strings and are optional. If used, they should be comma-separated strings formatted: ["Description1|Wildcard1","Description2|Wildcard2",...,"DescriptionN|WildcardN"] The list of strings should be surrounded by an open bracket and a close bracket: [] The description can be any string. The wildcard should be a standard Windows wildcard string to narrow the list of files displayed. |
|||||||||||||||||||||
|
disp.pickmultfile("C:\\Users", ["Text Files (*.txt)|*.txt", "PDF files (*.pdf)|*.pdf"]) Prompts the user to select multiple files starting at the C:\Users folder, allowing either text or PDF files. |
Prompts the user to select multiple files, defaulting to the given filepath. A list of extensions can be given if the user should be restricted to specific file types. This command then returns a list of files that the user selected. Extensions are list of strings and are optional. If used, they should be comma-separated strings formatted: ["Description1|Wildcard1","Description2|Wildcard2",...,"DescriptionN|WildcardN"] The list of strings should be surrounded by an open bracket and a close bracket: [] The description can be any string. The wildcard should be a standard Windows wildcard string to narrow the list of files displayed. |
|||||||||||||||||||||
|
disp.picksavelocation("C:\\Users", ["Text Files (*.txt)|*.txt", PDF files (*.pdf)|*.pdf"]) Prompts the user to select a location to save a file starting at the C:\Users folder, allowing either text or PDF files. If you pick an existing file name, you are asked if you want to overwrite the file. This command does not create or overwrite a file, it only returns the name and location of a file selected by the user. |
Prompts the user to select a location for saving a file, defaulting to the given filepath. A list of extensions can be given if the user should be restricted to specific file types. This command then returns the full path of the file as a string. Extensions are list of strings and are optional. If used, they should be comma-separated strings formatted as: ["Description1|Wildcard1","Description2|Wildcard2",...,"DescriptionN|WildcardN"] The list of strings should be surrounded by an open bracket and a close bracket: [] The description can be any string. The wildcard should be a standard Windows wildcard string to narrow the list of files displayed. |
|||||||||||||||||||||
|
chkcntrl = disp.newcheckbox() chkcntrl.text = "Please check this" disp.addcntrl(chkcntrl) disp.popup(True,"caption", 50, 50, 200, 200) This creates checkbox control, adds it to the form, and displays it as a popup form. |
Shows a form as a popup dialog on the screen.
The x and y arguments determine the dialog position. The dialog always closes at the completion of the script. To close the dialog before the script completes, use disp.closepopup. |
|||||||||||||||||||||
|
disp.reset()
See the example script for Basic Display. |
Removes all controls, tabs, and buttons from the form. You can then use disp.addtab, disp.addcntrl, and disp.addbtn to add items to the next version of the form - including controls that you have previously defined and displayed on the form. The addtab argument defaults to True,indicating that a tab should automatically be added to the form. If you set this parameter to False, you must manually add the first tab to the form before you can add controls to that tab. |
|||||||||||||||||||||
|
disp.settablabel(0, "Step 1") Sets the label on the first tab to "Step 1". |
Sets the label for the tab you specify. The first tab is tabindex 0. |
|||||||||||||||||||||
|
disp.show()
See the example script for Basic Display. |
Displays the form within the window that is running the Python script:
Script execution will be paused until the user clicks a button that was added by the disp.addbtn command. |
|||||||||||||||||||||
|
disp.showconsole()
See the example script for Displaying the progress of a running script. |
Automatically resets the form (performs a disp.reset) and then fills the form area with a simple Python console window. This command is useful when displaying the progress of a running script. The console window will remain on the screen while the script runs, and then automatically close when the script is finished. See the example script for Displaying the progress of a running script. This is similar to the disp.popup command with waitforinput set to False, except that this command does not require you to build the form and add your own controls, nor does it use a popup window to display the console. |
|||||||||||||||||||||
|
disp.threebutton(msg, btn1text, btn2text, btn3text, title='') |
msgresult = disp.threebutton("Click a button", "Yes", "No", "Cancel", "GainSeeker") Sets the msgresult variable to 0 if user clicked "Yes", 1 if user clicked "No", and 2 if user clicked "Cancel". |
Displays a message box with three buttons. Returns the index number of the button clicked (first button returns 0). |
||||||||||||||||||||
|
msgresult = disp.twobutton("Click a button", "OK", "Cancel", "GainSeeker") Sets the msgresult variable to 0 if user clicked "OK" and 1 if user clicked "Cancel". |
Displays a message box with two buttons. Returns the index number of the button clicked (first button returns 0). |
Each of these commands will create a control for the form:
| disp.newbrowser | disp.newdropdown | ||
| disp.newcheckbox | disp.newlistselect | ||
| disp.newconsole | disp.newnumeric | ||
| disp.newdatepicker | disp.newtextbox | ||
| disp.newdisplaytext |
When you create a control with one of these commands, you can set the .row, .column, .height, and .width properties for the control.
.row and .column begin counting at 0.
.height and .width begin counting at 1.
Each row and column takes up an equal amount of the total space available to the form - so as you specify more rows and columns for multiple controls, those rows and columns will become smaller.
Here are some examples in a Python dashboard control sized at 400 pixels high and 400 pixels wide:
|
Description |
Python code |
Result |
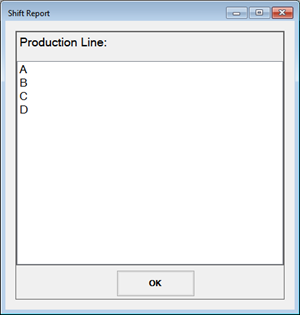
These values are the implied defaults for .row, .column, .height, and .width, so you would get the same result if these four lines of code were omitted. |
line_entry = disp.newlistselect(["A", "B", "C", "D"], False) line_entry.text = "Production Line:" line_entry.row = 0 line_entry.column = 0 line_entry.height = 1 line_entry.width = 1 disp.addcntrl(line_entry, 0)
disp.addbtn(0, "OK") disp.show() |
 |
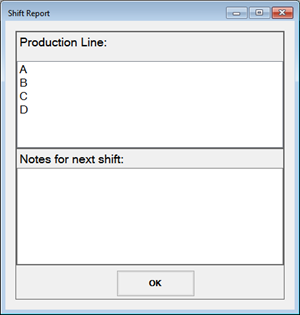
These values are the implied defaults for .column, .height, and .width, so you would get the same result if these six lines of code were omitted. |
line_entry = disp.newlistselect(["A", "B", "C", "D"], False) line_entry.text = "Production Line:" line_entry.row = 0 line_entry.column = 0 line_entry.height = 1 line_entry.width = 1 disp.addcntrl(line_entry, 0)
shiftnotes_entry = disp.newtextbox(multiline=True) shiftnotes_entry.text = "Notes for next shift:" shiftnotes_entry.row = 1 shiftnotes_entry.column = 0 shiftnotes_entry.height = 1 shiftnotes_entry.width = 1 disp.addcntrl(shiftnotes_entry, 0)
disp.addbtn(0, "OK") disp.show() |
 |
|
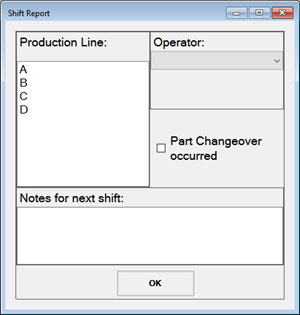
line_entry = disp.newlistselect(["A", "B", "C", "D"], False) line_entry.text = "Production Line:" line_entry.row = 0 line_entry.column = 0 line_entry.height = 2 line_entry.width = 1 disp.addcntrl(line_entry, 0)
oper_entry = disp.newdropdown(["L. Brown", "M. Smith", "T. Jones"], True) oper_entry.text = "Operator:" oper_entry.row = 0 oper_entry.column = 1 oper_entry.height = 1 oper_entry.width = 1 disp.addcntrl(oper_entry, 0)
partchange_entry = disp.newcheckbox() partchange_entry.text = "Part Changeover occurred" partchange_entry.row = 1 partchange_entry.column = 1 partchange_entry.height = 1 partchange_entry.width = 1 disp.addcntrl(partchange_entry, 0)
shiftnotes_entry = disp.newtextbox(multiline=True) shiftnotes_entry.text = "Notes for next shift:" shiftnotes_entry.row = 2 shiftnotes_entry.column = 0 shiftnotes_entry.height = 1 shiftnotes_entry.width = 2 disp.addcntrl(shiftnotes_entry, 0)
disp.addbtn(0, "OK") disp.show() |
 |
|
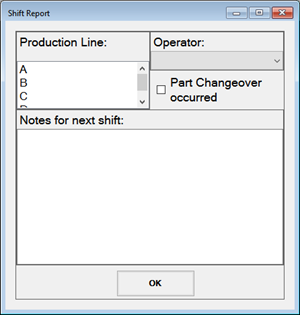
If you modify the previous example by changing the textbox height to 4 (.height = 4), this changes the total number of rows to 6 - the first row (.row = 0) for the dropdown control, the second row (.row = 1) for the checkbox control, and rows 3 to 6 (starting with .row = 2 and spanning 4 rows because of .height = 4) for the textbox control. As a result, each row is smaller than the previous example (where the form was only divided into 3 rows). |
same as above, except for:
shiftnotes_entry.height = 4 |
 |
This is an example script that:
Creates and adds controls to a form
Sets buttons on a form
Displays the form on the screen until the user clicks a button
Returns a value entered on the form
Clears the form so that new controls can be added
This code creates a new text box control, sets the label using the text property, sets the name property, and sets the initial value of the text box control using the value property. It also uses column, row, width, and height to designate where the text box control appears on the form and what size it is. The text box control is added to the form using disp.addcntrl.
txtBox = disp.newtextbox()
txtBox.text = "Enter your data"
txtBox.name = "output" #This .name property can be used by disp.getfieldvalue("output") later in this script
txtBox.value = "45"
txtBox.column = 0
txtBox.row = 0
txtBox.width = 1
txtBox.height = 1
disp.addcntrl(txtBox)
This code creates a new web browser, setting it to navigate to "www.google.com". It sets the column, row, width, and height, and then adds the browser control to the form.
container = disp.newbrowser()
container.url = "www.google.com"
container.column = 1
container.row = 0
container.width = 1
container.height = 1
disp.addcntrl(container)
This code adds two buttons to the form with the labels "OK" and "Cancel".
disp.addbtn(0, "OK")
disp.addbtn(1, "Cancel")
This code displays the form on the screen.
disp.show()
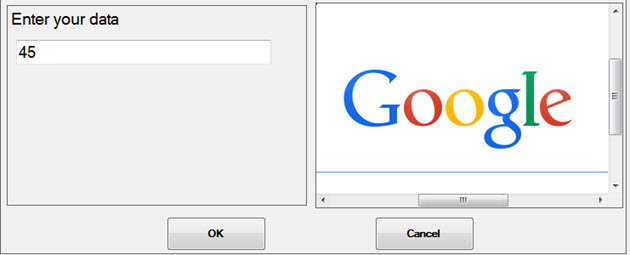
Here is the form displayed in a Dashboard control:

If the user clicks OK, this code retrieves the value of the text box that was added before, setting it to the variable val. If the user clicks Cancel, this code sets the variable val to None.
If disp.getresult() == 0:
val = txtBox.value #Alternately, you can use val = disp.getfieldvalue("output")
else:
val = None
This code clears the form of the controls you previously added so that new controls may be placed on the form.
disp.reset()
browser = disp.newbrowser()
browser.html = """
<html>
<div id="divname" myattrib="value1"></div>
<input type="text" name="txtbox" value="txtvalue"><br>
<input type="radio" name="rdo" value="rdoval1"> Choose option 1<br>
<input type="radio" name="rdo" value="rdoval2"> Choose option 2<br>
<input type="checkbox" name="chkbox" value="chkvalue"> Check this box <br>
<select name="item5">
<option>Molding 1</option>
<option>Molding 2</option>
<option>Molding 3</option>
</select>
<select multiple name="item6" size="3">
<option>Molding 1</option>
<option>Molding 2</option>
<option>Molding 3</option>
</select>
<textarea name="item7" rows="3" cols="20"></textarea>
</html>
"""
disp.addcntrl(browser) #Place the browser control on the form
disp.addbtn(0, "Submit") #Place a Submit button on the form
disp.show() #Display the HTML form to the user
#This will print the value of the "myattrib" attribute in the div with name "divname"
print disp.getbrowserresult(browser).getattrib("divname", "myattrib")
#This will print the value of a text input box with the name "txtbox"
print disp.getbrowserresult(browser).gettext("txtbox")
#This will print the value of a selected radio button with the name
print disp.getbrowserresult(browser).getradio("rdo")
#This will print the value of a checkbox with the name "chkbox"
print disp.getbrowserresult(browser).getcheckbox("chkbox")
#This will print the text of the selected item in a select with name "item5"
print disp.getbrowserresult(browser).getselect("item5")
#This will print the text of every selected item in a multi-select with name "item6"
print disp.getbrowserresult(browser).getmultselect("item6")
#This will print the contents of a text area with name "item7"
print disp.getbrowserresult(browser).gettextarea("item7")
disp.showconsole()
#script code here to run a process; periodically display information to the user with the 'print' command
i = 0
while i <= 9999 :
i += 1
if i % 100 == 0 :
print i
#log that the script is finishing
print "Finishing script..."