![]() Display an HTML file or a URL (webpage) on a dashboard window using the HTML web browser dashboard control. This control can automatically refresh at a user-defined time interval or it can refresh along with the dashboard window.
Display an HTML file or a URL (webpage) on a dashboard window using the HTML web browser dashboard control. This control can automatically refresh at a user-defined time interval or it can refresh along with the dashboard window.
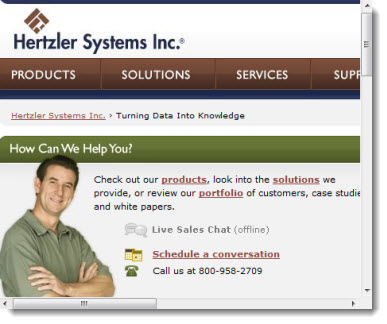
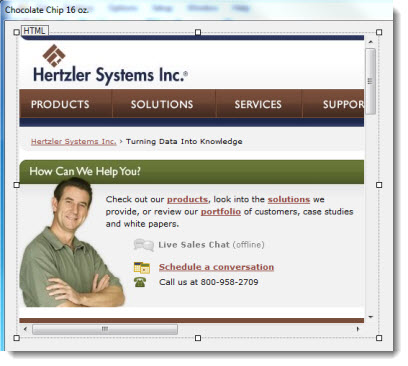
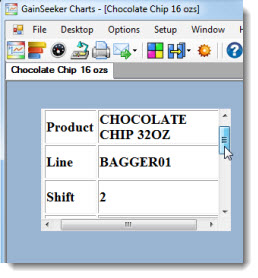
This example of an HTML dashboard control is loaded with a URL (an active webpage) on the dashboard window:

Note: The HTML dashboard control on a dashboard in run mode displays a Microsoft Internet Explorer right-click menu. Please refer to Internet Explorer for documentation relevant to this topic.
Some of the HTML control properties (attributes) may be familiar in usage and may not require additional explanation. Many of the properties featured in this topic are specifically designed for GainSeeker users.
See Using the Properties dialog


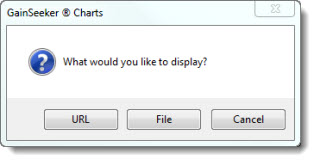
An informational dialog opens.

Click URL or File to specify display type.
For more information, see If the URL option is selected... or If the File option is selected...
The Enter Value dialog opens.

The selected URL loads on the control on the host dashboard window in design/edit mode.

See Editing the HTML control properties for more information.
The Select File dialog opens.
Select the HTML file for the control to display. Then, click Open.

See Editing the HTML control properties for more information.
To select the HTML control for edit:
Click the HTML tab on the upper-left corner of the control on a dashboard window that is open in design/edit mode, or

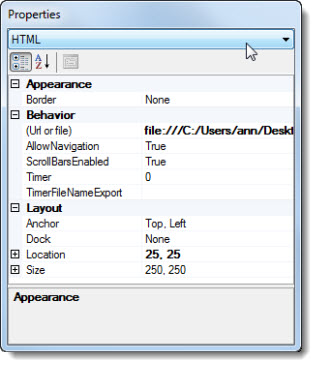
Click HTML in the drop-down list on the Properties dialog on a dashboard window that is open in design/edit mode.
The properties grid on the Property dialog displays the property values specific to that control.
The (Url or file) property value cell specifies the URL or file name to which the control has navigated. The file or webpage the control displays can also be edited in the property value cell.
To edit the (Url or file) property value cell:
Select the existing file name or URL in the property value cell. Then, enter a new file name or URL.
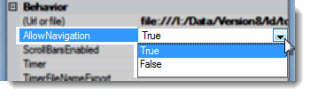
Use the AllowNavigation property value in the Properties dialog to specify whether the web browser control can browse to another page after it initially loads.
To set the AllowNavigation property:
Click True to enable navigation to other webpages and websites, or
Click False to not allow navigation to other webpages and websites.

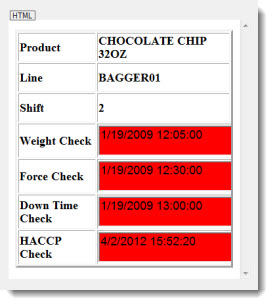
Here is an example of scrollbars on a HTML control on a dashboard window in run mode:

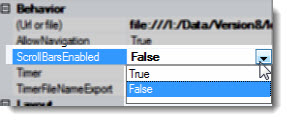
To set the ScrollBarsEnabled property value:
Click True to enable the scrollbars function, or

For information about editing some of the other HTML properties, see:
Using the Timer property
Using the TimerFileNameExport property
Z Order property
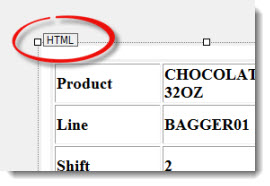
There are two ways to change the location of the dashboard control on the dashboard:
Click and hold the control tab (circled in red for this example) while dragging (moving) the control to a new location on the dashboard window.


Getting JavaScript errors? See Information about Turning off JavaScript errors
When sending the dashboard to HTML, this control does not always display well in the resulting HTML file.