 Fig. 2
Fig. 2
The GainSeeker Charts module features multiple options for versatile dashboard design—many that were developed specifically for GainSeeker Suite users.
Some of the settings for dashboard controls may be familiar to most users and not require additional explanation. Some of the newer property features that are common to some of the controls are featured here. For additional information, refer to specific dashboard control topics.
|
Contents [Hide] |
When creating a new SPC chart window or a new DMS chart window, you can save your favorite display options as a Chart Skin that you can quickly apply to charts and tables. GainSeeker also includes ready-to-apply Chart Skins.
While a chart skin can make analyzing data more visually engaging, it also has practical applications. All settings in the Charts Overrides node of the charts Settings dialog in the GainSeeker Charts module can be saved as a DMS or SPC skin, including which limits to display and how data is scaled.
A Chart Skin allows you to set multiple display settings and save them as a Chart Skin you name. Here are a few of the multiple settings you can change:
Patterns, colors, fonts, and font sizes for charts and tables
The three chart titles that display at the top of the chart
How data is scaled on the chart
A background image on the chart
Size, shape, and colors for markers that display on charts; markers are unique shapes with unique colors that flag specific events on charts such as an out-of-control data point or an operator note.
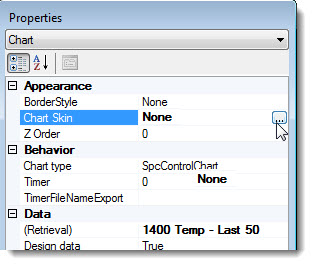
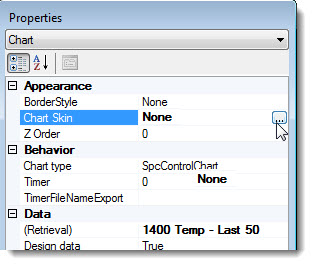
To Edit the property:
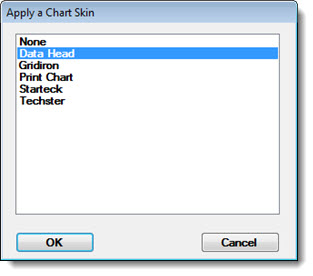
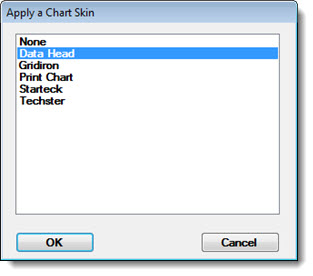
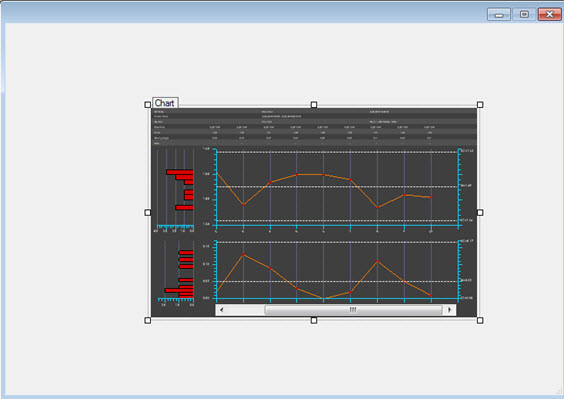
In the Apply a Chart Skin dialog that opens, click the Chart Skin name you want to apply to the chart (Fig. 2).
Fig. 1 Fig. 2
Fig. 2
The skin you selected displays on the chart in dashboard design mode (Fig. 3). To select a different chart skin for the chart, repeat steps 1. and 2. above.
To create a new chart skin that will add to the list of available chart skins, see Chart Skins
Fig. 3
You can specify the order in which dashboard controls display on a dashboard window—which controls display in the foreground (and the background) when objects overlap. This is called the "Z-Order" of objects such as dashboard controls. The Z-Order property setting is located under the Appearance category in the Properties dialog for each dashboard control type.

The Z-Order is determined by ascending numerical order and dependent on the value you assign to each dashboard control
Enter a numerical value in the properties grid of the Properties dialog to specify the order you want for that control in relation to other controls on the same dashboard.
Example
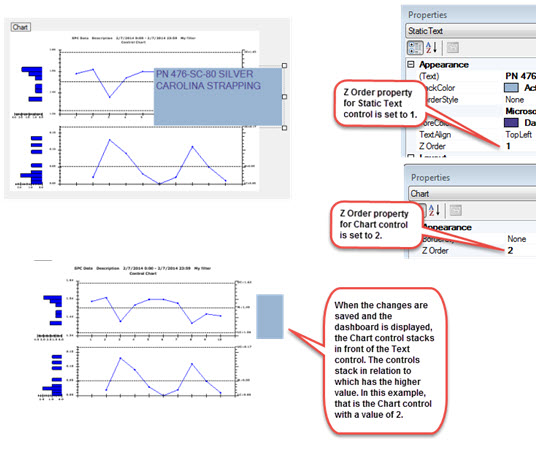
In the following diagram, the Z Order property for Static Text control is assigned the value of 1, and the Z Order value for the Chart control is set to 2. In the event these two controls overlap as they do in this example the Chart control displays in the foreground since it was assigned the higher numerical value. To take this example a step further, if you also had a Dynamic Text control and a Data Grid control on the same dashboard window, you could also specify a value in which to rank them in the stack order. You might specify a value of 3 for the Dynamic Text control and 4 for the Data Grid control. This would result in the controls displaying from top to bottom like this when they overlap:
Data Grid (4) > Dynamic Text (3) > Chart control (2) > Static Text (1)

 Note: 0 (zero) is the default Z-order value for each dashboard control. This gives focus to the dashboard controls in the order they are added to a dashboard: the first dashboard control you add has precedence over the second you add and so forth.
Note: 0 (zero) is the default Z-order value for each dashboard control. This gives focus to the dashboard controls in the order they are added to a dashboard: the first dashboard control you add has precedence over the second you add and so forth.
A dashboard control can be set to automatically refresh and display the latest data—any time its host dashboard window is open.
There are two ways a dashboard control can be refreshed user the Timer property:
Refresh along with the dashboard window, using the user-set time interval for the dashboard window. This option is selected on the Dashboard Designer menu in the Properties dialog. If you choose this setting, the dashboard control Timer value setting on the Properties dialog menu for that control should remain set at 0.
To set the Timer for a dashboard control:
Click in the property cell opposite the Timer property name in the Properties dialog box.
Enter the numeric value for which you want the dashboard control to refresh, using seconds as the time increment.

To remove the Timer value setting for a control, select the numeric value in the cell and delete it. Then, enter 0 in the property cell using your keyboard.
|
|
The TimerFileNameExport property automatically takes a screen capture (or "snapshot") image of a dashboard window (or individual control) after it refreshes at the user-defined Timer refresh setting, then exports the image to a user-specified file. After each refresh session, the file will update (overwrite) with the latest image as long as the dashboard (or with a control—as long as the dashboard to which it is assigned) is open.
To set the TimerFileNameExport property:
The Save As dialog box will open:

To cancel the TimerFileNameExport setting, select the file name in the value field and delete it.
|
|
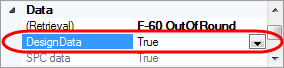
When a dashboard is open in design/edit mode, any dashboard controls automatically display DesignData (fictitious data) instead of actual data. This default setting can help conserve the time it may take to retrieve and calculate lengthy data for some of the dashboard controls.

DesignData is used for the controls when the DesignData property under the Data category displays the word True.
Select False in the DesignData property value cell to temporarily set the controls to display actual data for a single session of the dashboard open in design/edit mode. The actual retrieval may take longer, but it can make it easier to fine-tune the controls' properties while they are being designed.
The False (actual data) mode only applies for a single design/edit session of the dashboard window, so when the dashboard is reopened in design/edit mode at a later time, DesignData (True) will again be displayed.
This property allows you to anchor a dashboard control at specific regions on the dashboard window. When the window is resized, the control maintains the position to which it is anchored.
This property allows you to dock a dashboard control and autosize the control at a specific location on the dashboard window.
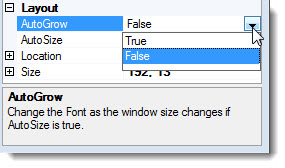
The AutoGrow property in the Properties dialog can be set to True or False. It will be ignored if the AutoSize property is set to False.

True mode enables automatic resizing of the dashboard control and any text it contains when the dashboard window frame is made larger or smaller in run mode (not design/edit mode).
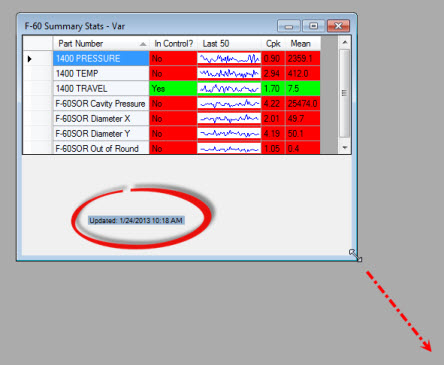
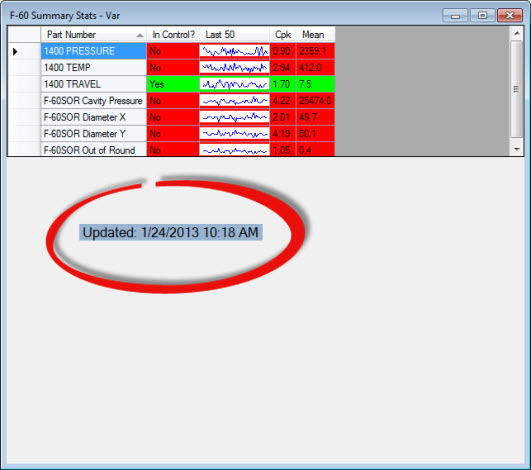
In Fig. 1 below, the dashboard window frame is clicked and dragged to increase the size of the window. Fig. 2 illustrates the relative size increase of the DateTime control (circled in red) after the dashboard window size is increased. If the dashboard window is decreased, the DateTime control will also decrease its relative size.
Fig. 1

Fig. 2

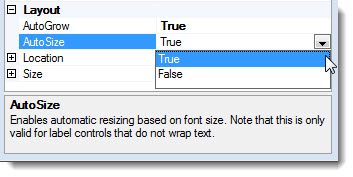
The AutoSize property in the Properties dialog box can be set to True or False.
True mode enables automatic resizing of the dashboard control based on the font size. False mode enables the user to adjust the size of the control.

For more information about timers, see Refreshing a Dashboard, Designing the dashboard window, Opening dashboard windows, Switching dashboards between run and design/edit mode