![]() The Image dashboard control displays an image of your choosing on the host dashboard window. The control can be set one of two ways:
The Image dashboard control displays an image of your choosing on the host dashboard window. The control can be set one of two ways:
The display image is Embedded (stored) with the dashboard window. Embedding is a good option for displaying a static image on a dashboard window, such as a part or diagram. It might also be a good option if you do not want to risk the image source file being deleted or overwritten.
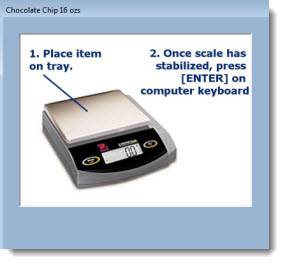
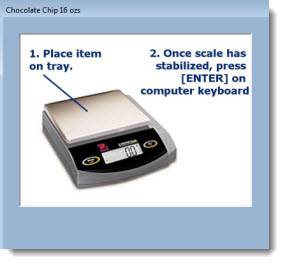
This is an example of an embedded image that might be useful on a dashboard window:

Some of the Image control properties (attributes) may be familiar in usage and may not usually require additional explanation. The properties specifically designed for GainSeeker users are featured in this topic.
For more information, see Using the Properties dialog


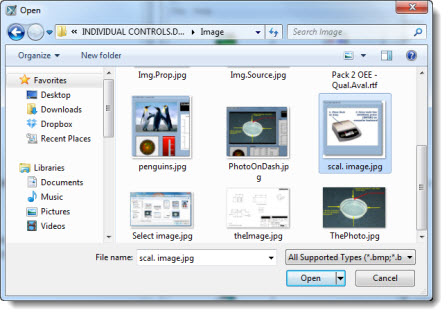
The Select Image dialog opens.

The selected image opens on the dashboard window. This example has been sized using Layout properties in the Properties Dialog:

To set the Image control so that the display image stores with the host dashboard window:
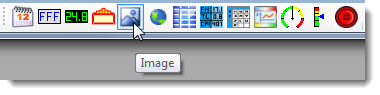
Click the Image control on an open dashboard window (in design/edit mode) to select the control.
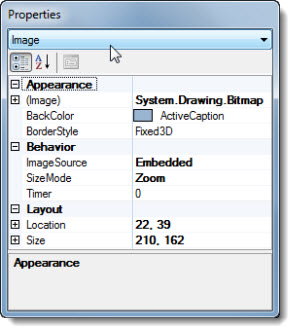
The Properties dialog menu displays the Image setting and the properties grid displays the properties specific to this control.
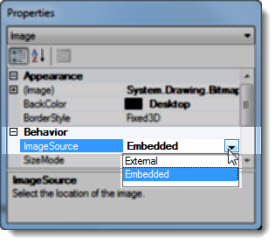
Click the ImageSource property value cell on the Properties dialog.
Click the drop-down menu button. Then, click the Embedded option in the menu.

To set the Image control so that the display image is acquired from an External source file any time the control is redrawn (refreshed):
The Properties dialog menu displays the Image setting and the properties grid displays the properties specific to this control.
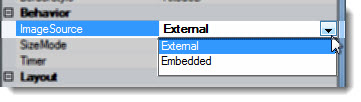
Click the ImageSource property value cell on the Properties dialog.
Click the drop-down menu button. Then, click the External option in the menu.

You can set the Timer property for the Image control so that it refreshes the display image by accessing an External source file. For more information, see Refreshing a dashboard with controls.
|
|
To edit the Image control property value:
The Properties dialog menu displays the Image setting and the properties grid displays the properties specific to this control.
To change the display image on an Image control:
Click the ellipsis button in the cell.
The Select Image dialog opens.
Click the image source file for the control to display.
Click Open.
Z Order property