![]() The DateTime
dashboard control can be set to:
The DateTime
dashboard control can be set to:
display the current date and time.
display the date and time of the most recent dashboard refresh.
display the date and time of the latest data collection (checks for new data based on clock time) and launch an action if the next check is overdue.
display the date and time of the latest data collection (checks for new data based on elapsed time since the last check) and launch an action if the next check is overdue.
The DateTime dashboard control can be set to refresh along with the dashboard. See Refreshing a dashboard
This an example of how a DateTime dashboard control might look on a dashboard in run mode, depending on the settings. This example is set to display the date and time of the most recent dashboard refresh.
![]()

Click the DateTime button on the dashboard controls toolbar on a dashboard window that is open in design/edit mode:

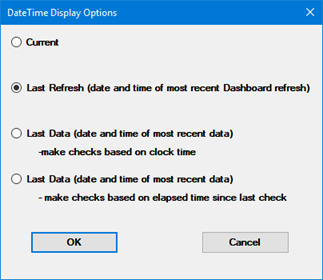
The DateTime Display Options window (below) opens.

The DateTime display options include:
When you set the DateTime display options to either Last Data... make checks based on clock time or Last Data... - make checks based on elapsed time since last check, the DateTime Display Options window expands to display additional settings, similar to the following:

Enter the data collection time interval.
For Last Data... make checks based on clock time, your choices are every 30 minutes or every 60 minutes.
For Last Data... - make checks based on elapsed time since last check, you can enter the desired number of minutes between scheduled data collections.
For Last Data... make checks based on clock time, set the number of minutes after the top of the hour (nn:00) or half hour (nn:30) when the next scheduled data collection is due. You can choose a number from 0 to 10 minutes.
This setting works with the Collect data every n minutes setting above to determine what time the next scheduled data collection is due.
For example: For data collection that is due by 10 minutes past the hour, every hour, you would set these two settings to
Collect data every 60 minutes
Time due 10 minutes after the full (or half) hour
For Last Data... - make checks based on elapsed time since last check, this setting is not available.
When displaying this DateTime control, GainSeeker will automatically check for data that matches the SPC data and Filter settings (below) every 60 seconds. If the next scheduled data collection is overdue (based on your Collect data every n minues and Time due settings above), GainSeeker will change the background color of this DateTime control to the color you specify here.
If the next scheduled data collection is more than four hours overdue, the background will change to the "No data" color (below).
You can configure this DateTime control to display a warning color if data collection has not been performed within n minutes before the next scheduled data collection.
To do so, set the Warning time to the number of minutes before the next scheduled data collection is due, and choose a Warning color to display until the data collection is performed or the next scheduled data collection becomes overdue.
To disable this warning, set the Warning time to 0.
These two settings determine what data GainSeeker looks for when determining whether data collection has been performed.
SPC data - If this control is based on SPC data, select True. For DMS data, select False. The type of data you select here will affect what filters are available for the Filter setting (below).
Filter - Select
a stored filter that will return only the desired data collection
- such as a line, machine, or process step.
 If you need to create a new stored filter
for this control, save
and close your dashboard and then use New
SPC Chart or New
DMS Chart to display the SPC
Settings tab or DMS
Settings tab where you can create
a new stored filter.
If you need to create a new stored filter
for this control, save
and close your dashboard and then use New
SPC Chart or New
DMS Chart to display the SPC
Settings tab or DMS
Settings tab where you can create
a new stored filter.
If the next scheduled data collection is more than four hours overdue, this control will display the "No data" label and color you specify here. The next time data is entered, this control will revert to displaying the date and time of the most recent data.
Click the DateTime dashboard control on the dashboard window that is open in design/edit mode to select the control for edit.
The Properties dialog menu changes to display the DateTime setting and the Properties grid displays the properties specific to this control.
Use the Style property to edit the date and time display type.
To edit the Style property:

The DateTime Display Options window opens.
The OverdueAction property configures an action to be automatically triggered each time this DateTime control changes to the Overdue color. (If the DateTime control already displays the Overdue color when the dashboard opens, the action will be triggered the first time this control is refreshed.) It is only triggered if the Style property is LastData or LastElapsed.
To set the OverdueAction property:
Click the OverdueAction property value cell in the Behavior category on the Properties window.
Then, click the ellipsis button ![]() in the cell.
in the cell.
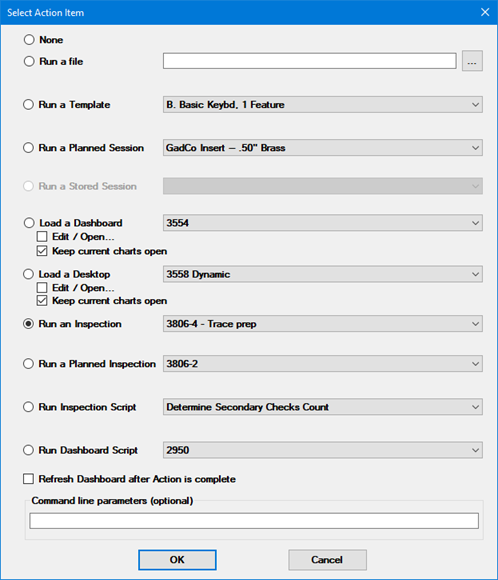
The Select Action Item window opens.

Click an options button to select the OverdueAction item on the Select Action Item window. Then, click an item on the drop-down list to select it.
For dashboards and desktops:
The Edit/Open check box lets you open a dashboard with changes or open a desktop with changes.
If both the Edit/Open and Keep Current Charts Open check boxes are selected for a dashboard, all chart windows are closed before the Edit Dashboard Settings window is displayed for the specified dashboard.
If both the Edit/Open and Keep Current Charts Open check boxes are selected for a desktop, the Edit Desktop Settings window is displayed for the specified desktop. After the user specifies any changes and clicks OK, all chart windows are closed and the desktop is opened with any specified changes.
For Inspections, Planned Inspections, and Inspection Scripts:
By default, the PC Collect module stays open after the inspection or script has finished.
If you want to automatically close the PC Collect module after the inspection or script has finished, try one of the following:
Use the close command line parameter (see the note later in this step).
Add this to the end of the Python script: misc.run("taskkill.exe", False, " /f /im PCCollect.exe")
To automatically refresh the dashboard after the selected Action is complete, select the Refresh Dashboard after Action is complete check box. This can be useful if the Action will update the information being displayed on the dashboard.
 Note:
When this option is used, the user cannot interact with the GainSeeker
Charts module until the Action being performed is finished. For Actions
that involve running a different program - File, Template, Planned Session,
Stored Session, Inspection, or Planned Inspection - that program must
be closed before the user can resume interaction with the GainSeeker Charts
module.
Note:
When this option is used, the user cannot interact with the GainSeeker
Charts module until the Action being performed is finished. For Actions
that involve running a different program - File, Template, Planned Session,
Stored Session, Inspection, or Planned Inspection - that program must
be closed before the user can resume interaction with the GainSeeker Charts
module.
You can optionally use command line parameters with the Run a File, Run a Template, Run a Planned Session, Run a Stored Session, Run an Inspection, Run a Planned Inspection, and Run Inspection Script options on the Select Action Item window. For more information, see Setting up shortcuts to perform automatic functions.
The TextPrefix property is used to enter a text label to precede the date and time display on the control.
To edit the TextPrefix property:
Click the TextPrefix property value cell in the Appearance category
Select the current text label in the cell.
![]()
Some of the date format string syntax used in GainSeeker version 8.2 and later and Dynamic Reports has changed from those used in earlier versions.
For more information about these changes, see Date/Time formats and Numeric Formats